In this post, I will describe about an free online tool, Roojoom which you can use for adding a step by step online presentation in your WordPress blog. Roojoom has a user-friendly drag and drop interface for creating presentations. You can add links, text, images and even PDF documents in your online presentation. Roojoom is helpful if you want to create an online presentation which has many steps and includes high-resolution images. You can embed the online presentation widget in your blog by using embed codes and you can add a link to your presentation. When a user clicks on the presentation, it opens in a lightbox full resolution mode. Widgets comes in different sizes which you can select as per your needs. After you have created your Roojoom you can share it in Facebook, Twitter, LinkedIn, Google+ and via email. You can track the analytics for your presentation like number of visits, number of step views and number of shares from the dashboard.
To create and embed a step by step online presentation in your blog using Roojoom, follow the below given steps:
1) After you have created a Roojoom account, click on “Create a Roojoom” under “My Roojooms”.

2) Then, enter the title for your Roojoom and select the language. Click on Save and enter editor. You need to make sure that the Roojoom title is not more than 70 characters.

3) This will activate the Roojoom editor. Click on the “Upload cover” button to add a cover image. You can drag and drop, a cover image from your computer. Minimum image size for the cover image is 600 x 600 pixels.

4) After that, click on “Click to add your Roojoom intro” and enter the intro for your Roojoom.

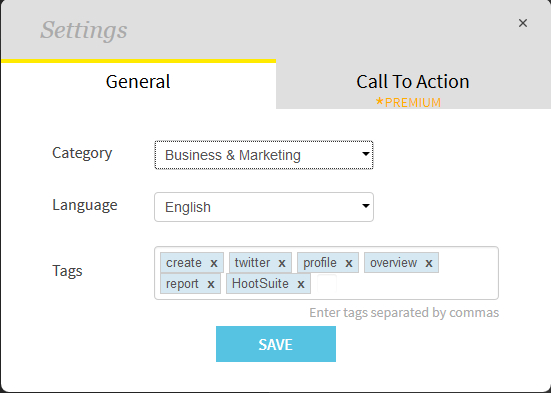
5) Then, click on “Settings” button at the top and select category and add tags. Click on Save.

6) Then, click on “Add Step” button on the left side. You have the option to add a link, text, image and PDF file. Here, I will select image.

7) Enter the step title, Insight (which is the description), and upload image or add the image URL. Click on Add.

8) Similarly, add the steps as per your requirements. After, you have added the steps, from the right side drop down menu, make this presentation Public, Link sharing (you can share the private link of the Roojoom with other people) or Private (visible to you only). Your Roojoom will be saved automatically. Now, click on “My Roojooms” link at the top. Now, hover over the Roojoom to get the embed code for this Roojoom to embed in your blog and to Share in social networks.

9) Click on Embed to get the embed code for the Roojoom widget and paste it in your blog. Here, I have created a simple Roojoom for creating Twitter profile overview report in HootSuite. I have added a Roojoom widget of size 600 x 431. However, you can add rectangular Roojoom widgets of size: 500 x 365, 400 x 299, and 300 x 233 and a square widget of size 220 X 305 pixels. Also, you can add a custom link for the Roojoom in your blog.
10) To view Analytics for your Roojoom click on the Analytics tab in the dashboard.
