Storify is a social media content curation and publishing tool. Storify provides options to create social media stories by using content from the following social networks: Storify, Twitter, Facebook, Google+, YouTube, Getty images, Flickr, Instagram, Gify, App.net, SoundCloud, Zemanta, Disqus, StockTwits and Tumblr. Also, you can add content in your stories from Google search, RSS feeds and add custom links. You can edit stories in the Storify editor which has different text formatting options like Bold, Italic, Underline, Strikethrough, Add link and Header.
You can insert the following elements in your stories: Headline, Description, Text, Horizontal line, Timestamp, and social media content. You can search social media content and then add it to Storify editor by drag and drop. Content can also be rearranged in the Storify editor by using drag and drop.
After you have edited your story, you can publish and share it in Twitter, Facebook and Google+. You also have the option to make your story private, change URL of your story, Notify mentioned users in your story, export your story in a PDF format, as an HTML document, XML format and JSON format. At any time you can revert your story to draft and edit it, change story template to grid view template or Slide show template and embed your story to a website or a blog.
In this post, I have created a beginner’s step by step guide and tutorial for creating social media stories by using Storify.
1) After you have created your account, click on the New Story button to create a story.
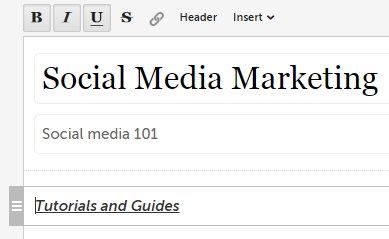
2) In Story editor, enter headline and description for your story.
3) Insert text, line and timestamp: Click on Insert drop down menu to insert text, horizontal line or timestamp.

4) Text formatting: You have the following text formatting options: Bold, Italic, Underline, Strikethrough, Add link and Header.

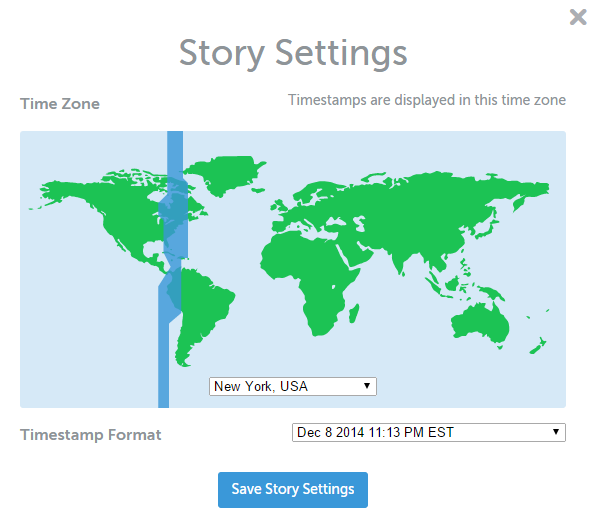
5) Edit Timezone settings: To edit Timezone settings for your story, click on the gear menu.

Then, edit the Timezone settings. Click on Save Story Settings.

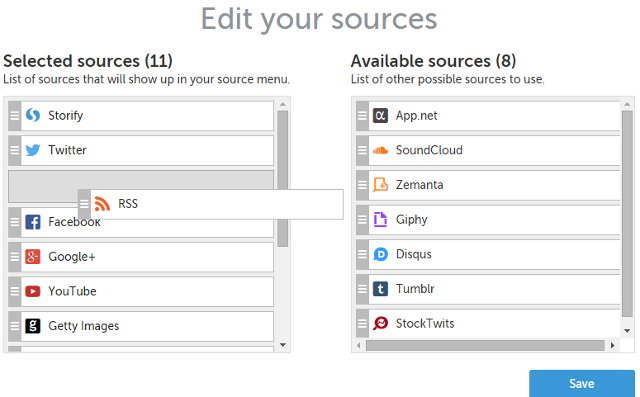
6) Add social media content: To add the social media content, select the social media from which you want to add content. You can add content from Storify, Twitter, Facebook, Google+, YouTube, Getty images, Flickr, Instagram, Google search, Gify, App.net, SoundCloud, Zemanta, Disqus, StockTwits, Tumblr and RSS feeds. To add more sources click on the + button and then drag and drop them to your selected sources.

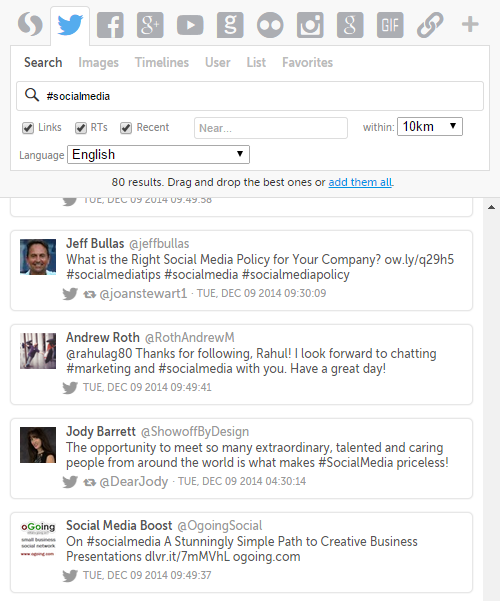
For Example, here I am adding content for hashtag #socialmedia in Twitter. You can filter the content based on links, RTs, recent, and near to a location. You can add the following types of content from Twitter: From Twitter search, Images, Timeline, Users, Lists and Favorites.
To add content, simply drag and drop it to the editor.

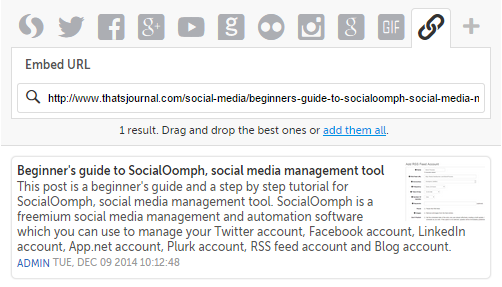
You also have the option to add a link or URL to your story. Click on the link button and search for your link.

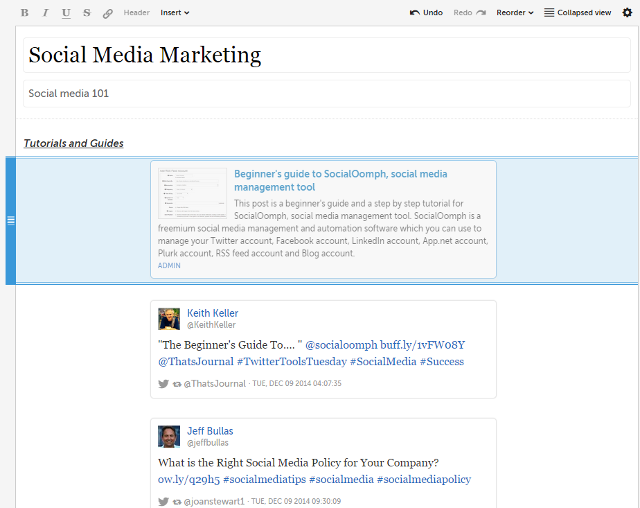
7) Re-order story content: To re-order story content in the story editor, simply drag and drop the content.

8) Publish your story: When you have added the content for your story, click on Publish.
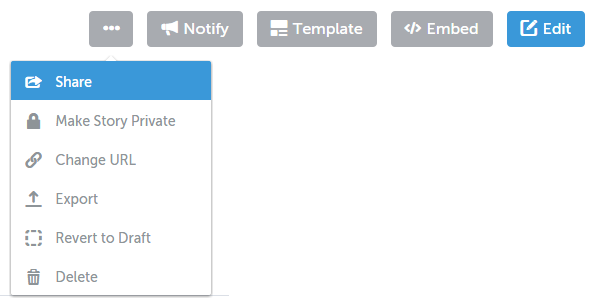
9) Edit published story and other options: After you have published your story you have the following options:

i) Share your story: Click on Share button to share your story in Facebook, Twitter and Google+.
ii) Make story private: Click on Make story private to make your story private. This option is available only to premium users.
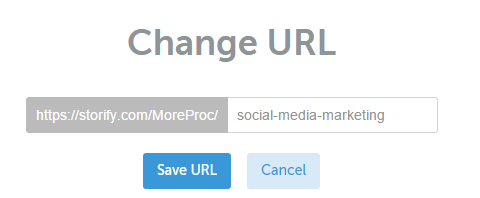
iii) Change URL of your story: Click on Change URL button to change URL for your story.

iv) Export your story: Click on Export button to download your story. You can export your story in a PDF format, as an HTML document, XML format and JSON format.

v) Revert your story to draft: To change your story to draft click on Revert to Draft button and edit it.
vi) Delete your story: To delete your story, click on the Delete button.
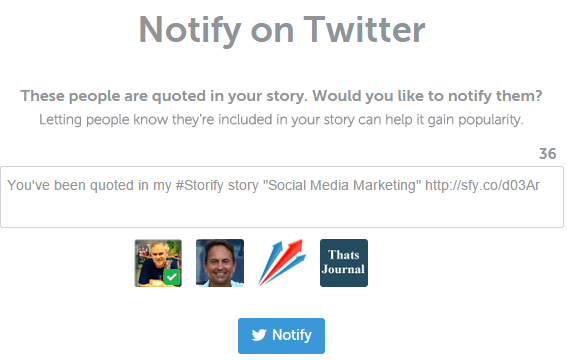
vii) Notify mentioned users: To notify mentioned users in your story click on Notify button.

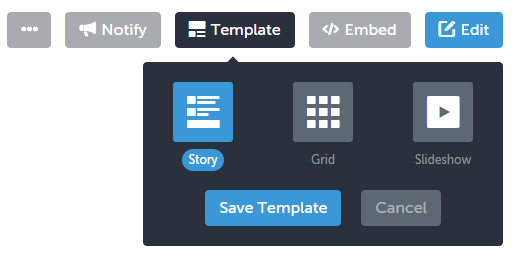
viii) Change story template: Click on Template button and select a template for your story. You have the following options: Story template, Grid view template and Slide show template. Click on the template you want and click on Save template button.

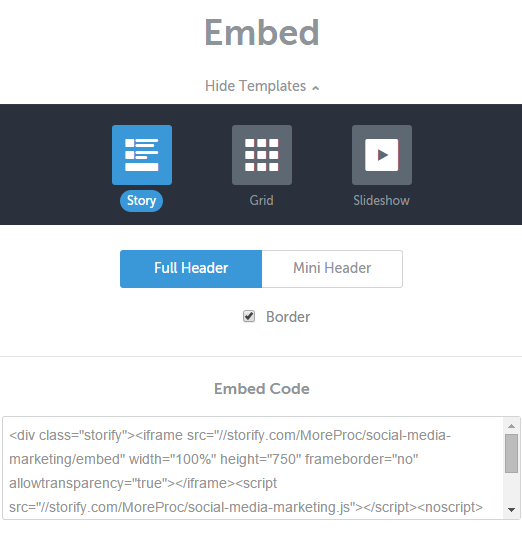
ix) Embed story to website or blog: To embed your story to a website or blog click on Embed button. You have the option to select a story template to embed and select Full header or Mini header options. You also have the option to add border. Copy the embed code and paste it in your website or blog.

x) Edit your story: Click on the Edit button to edit your story.