hreflang is an HTML language attribute which informs the search engines about a translated page in another language of the original page. For Example, for the page https://thatsjournal.com we can create a translated page of the original page in French language at the location: https://thatsjournal.com/fr/
Now, we can use hreflang attribute to inform search engines that https://thatsjournal.com/fr/ is a translated page in French language for the original page: https://thatsjournal.com by adding the below given code in the HTML section of the original page: https://thatsjournal.com
hreflang="fr" href="https://thatsjournal.com/fr/" />
Using hreflang HTML language attribute has SEO advantages as it informs the search engines before hand that a particular page is the translation of the original page.
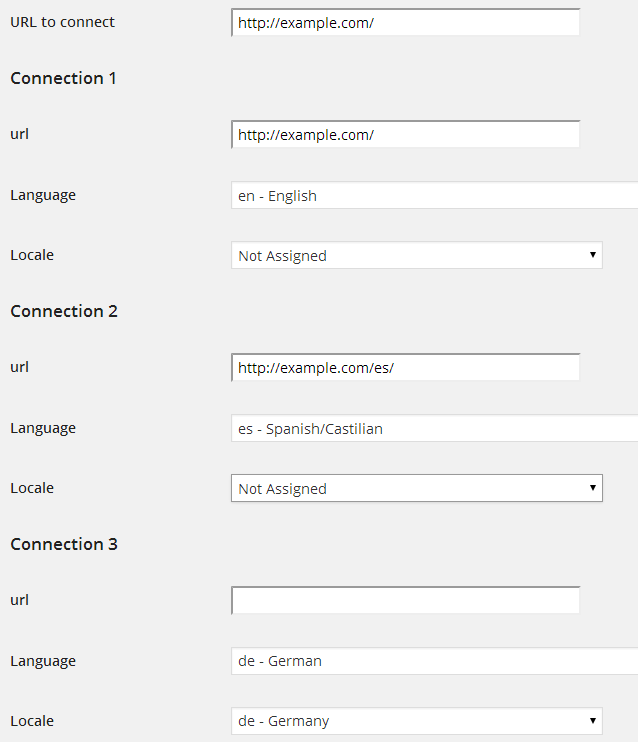
Adding hreflang tags for each language and every page can be very time-consuming. To simplify things, you can use a WordPress plugin by using which hreflang HTML language attribute tags can easily be added and managed in a WordPress blog. By using this WordPress plugin you can add hreflang HTML language attribute tags for pages and posts. All you need to do is to add the URL of the original page and then add the URLs of the translated pages and select the languages and the locale. hreflang HTML language attribute tags will be added to the original page. You have the option to add multiple translated pages in different languages for the original page.

From the plugin settings page you also have the option to view the logs for the hreflang HTML language attribute tags.